Citigroup
Reimagining CitiBusiness Online:
Enhancing UI/UX & Accessibility for
Citi Commercial Banking Clients
Timeframe:
August 2020 - July 2021 (1 year)
Full-time Employee at Citi, India
My Responsibilities:
UI/UX Design: Prototyping (Zeplin, InVision), Visual Design
Front-end Development: React, HTML/CSS/JS, ADA tools (aXe, NVDA)
My Role:
Front-end Developer
Accessibility Specialist
The Challenge: A Complex Platform in Need of Refinement
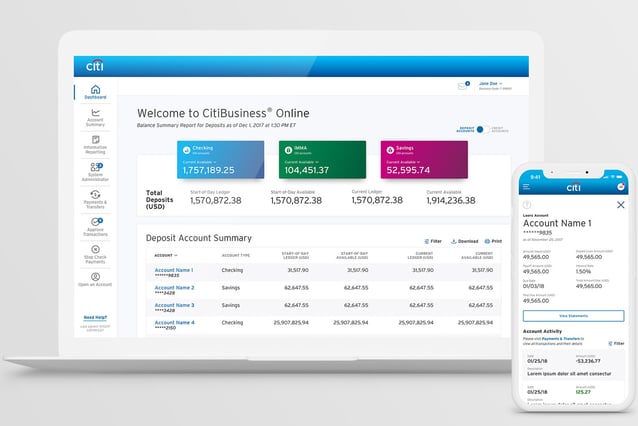
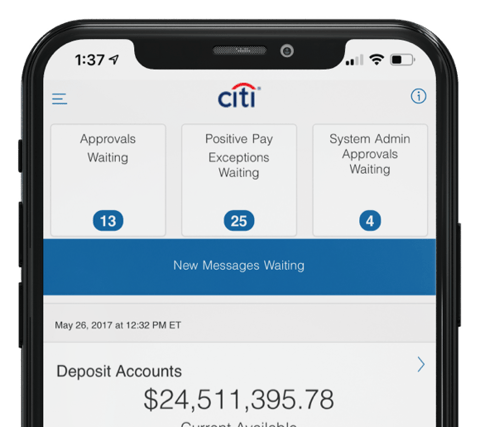
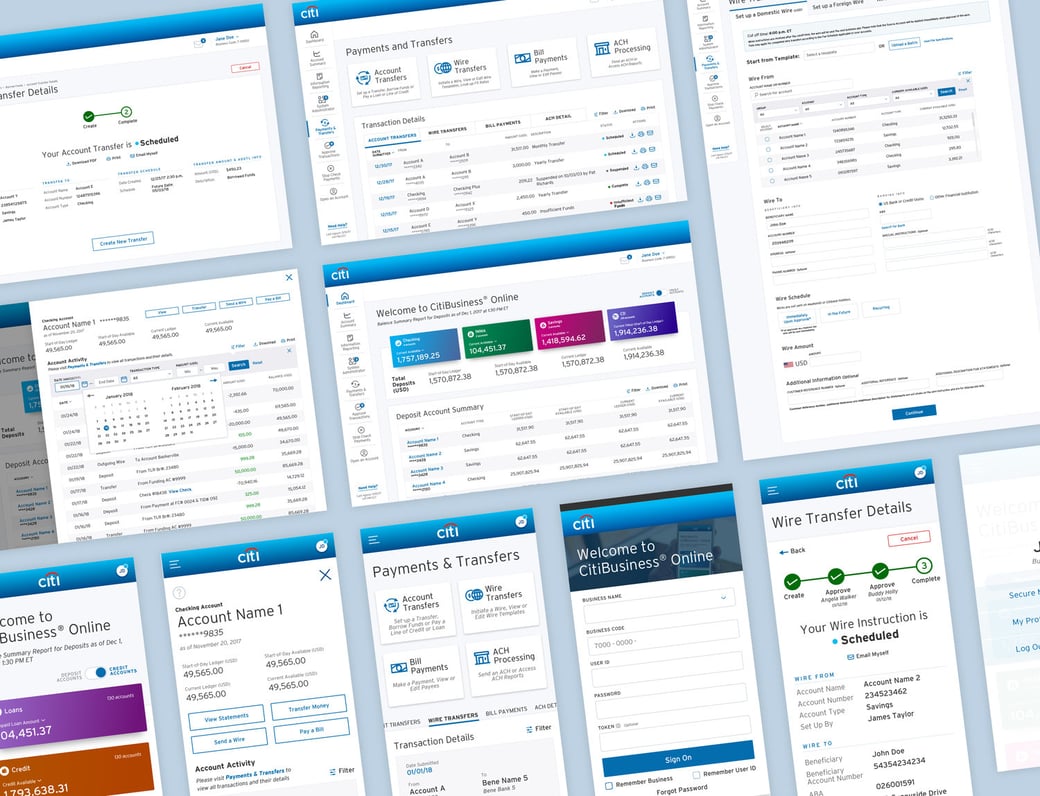
CitiBusiness Online serves as a crucial banking platform for Citi’s U.S.-based Commercial Bank clients, offering real-time visibility into their business finances. However, the platform’s Loans & Balances Dashboard—a key feature used by clients to track their cash positions—needed significant improvements in usability, engagement, and accessibility.


My Role: Bridging UX and Development
As part of the CitiBusiness Online team, I focused on:
✅ UI Design & Development: Transforming wireframes into responsive, production-ready interfaces using React, HTML/CSS, JavaScript, and TypeScript.
✅ User-Centered Design: Partnering with UX designers and product managers to refine designs in Zeplin and InVision, iterating from low-fidelity to high-fidelity prototypes.
✅ Data-Driven Enhancements: Conducting User Story Mapping to identify pain points and prioritize valuable features.
✅ Accessibility Leadership: Championing ADA compliance, ensuring the platform met WCAG standards for visually impaired users.


Through iterative research and development, I helped implement key features that improved user engagement and accessibility:
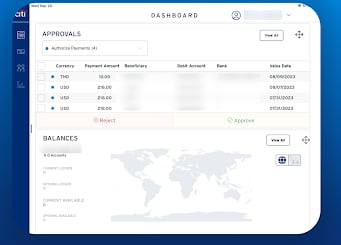
🔹 Currency Carousel – A dynamic component allowing users to track their balances in multiple currencies real time, simplifying financial oversight.
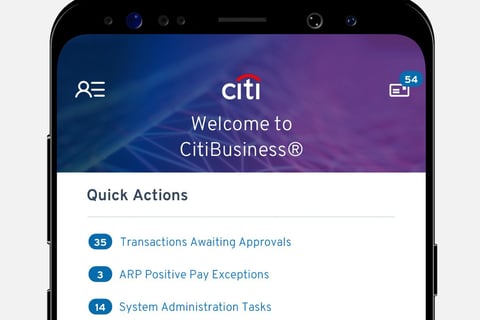
🔹 Recent Transactions Grid – A redesigned dashboard section providing users with quick insights into their latest transactions.
🔹 Geographical Map – A visual representation of all active Citi accounts worldwide, helping businesses manage international finances more effectively.
Our efforts paid off—user engagement increased by 32%, demonstrating the value of data-driven UX improvements.
The Solution: Data-Driven UX Enhancements






Citi’s commitment to accessibility meant ensuring that its platform was usable for all, including visually impaired users. However, accessibility considerations were not integrated from the start of development, leading to compliance gaps.
To address this, I:
🟢 Conducted usability studies using NVDA and aXe tools to identify accessibility issues.
🟢 Implemented WCAG-compliant fixes through React development, achieving 90% ADA compliance.
🟢 Advocated for accessibility-first development, ensuring future features met standards from inception.
Accessibility: Making Banking Inclusive


By merging UX research, iterative design, and front-end development, our team successfully transformed the Loans & Balances Dashboard into a more engaging, accessible, and user-friendly experience.
✅ 32% increase in user engagement, enhancing client interactions on a platform where Citi Commercial Banking (CCB) contributed $3.2 billion to Citi's revenue in 2021.
✅ Achieved 90% ADA compliance, ensuring accessibility for visually impaired users and proactively saving up to $75,000 in compliance fines.
This transformation reinforced Citi’s commitment to both user experience and regulatory compliance, creating a seamless and inclusive digital banking experience.
The Impact